Since Google’s Panda algorithm launched on February 23, 2011, we keep talking about quality content. Thanks to the content management systems such as WordPress, Joomla, Drupal, adding a new page or publishing a new blog post is much easier for marketers with basic HTML and CSS knowledge.
A frequently asked question from our clients is: “We used a CMS to build the new website, and we keep updating our pages and writing blog posts. Why can’t people find us in the search results?”Well, we all know that search engines have so many “ranking factors” that you need solid strategies, tactics and implementations to stand the test of time. You may need an in-house or outsourced SEO professional to take care of your website. However, there’re some basic SEO practices that you can start with.
How do search engine spiders see your web pages?
Search engines are smart, but not as smart as humans. We design beautiful looking websites and captivate our audience with slides, animations, images, videos, etc. Can search engines spiders see that stuff? Not all of it. Search engine spiders can see text and code. They can’t see text embedded in an image, and they don’t know what your image is about unless you can tell by using descriptive file names and alt text.
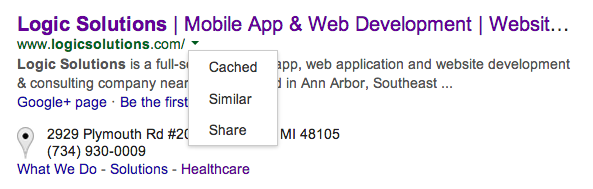
Google provides us with an easy way to help us know how Googlebot sees web pages. You can find a “Cached” choice from a drop-down menu if you click the green arrow in Google’s search results.

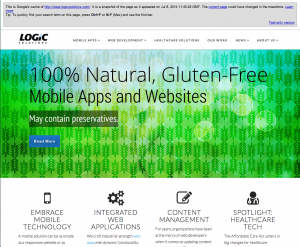
Click this choice, and you will be on the cached page. The top grey box tells you some basic information and on the bottom right corner, you’ll find a “Text-only version” link. Click this link and you can see the text-only version of your page. This is a great way to check to see how your page appears to Googlebot because search engine spiders mainly crawl text. Now you can figure out which part of your page isn’t visible in the text-only version.


Usually, search engines can’t see text content embedded in image and animated content in a flash. Google can access limited content within JavaScript and AJAX. So, put important content on your page in basic HTML to make it easy for Google to crawl your content.
Build your page right the first time
Let’s face it: How many times do you forget to add image alt text when you insert a image to your blog post? Do you try to change a page URL after you’ve posted it all your social networks? Do you post a full page of plain text without using heading tags and make some important content bold? Some of these missing points are easy to change, but not all of them. So, why not build your page right the first time?
1. Crawl-able Link Structure
If your friend asks you how to go to the closest grocery store, how would you tell him or her? You would say: ”Oh, it is on the 5th Avenue, two blocks away.” You can even use your smartphone to show your friend where it is.
The same thing happens when search engines crawl your website. If you want search engine spiders to quickly find your page, make sure to add your new page to the navigation menu, update your HTML site map and XML sitemap, and put links in other related content.
2. URL Construction
Remember how you answered your friend’s question? “ Oh, it is on the 5th Avenue, two blocks away.” This is a path to find that grocery store. Your page URL is similar. Here’re two different URLs:
Which one tells you (and search engines) a clear path to find your page? You’re right! The second one. Why?
- It is appropriately descriptive. You can easily imagine what this page’s topic will be by just reading the URL. It is a press release, and the press release says a new XYZ (brand name) store will be opening in Ann Arbor (location) this June (time). Can you find similar information just by looking at the first URL?
- It uses keywords. Brand name “XYZ,” store category “grocery,” store location “Ann Arbor” are all good local SEO keywords that will help users and search engines find your page. We all know putting keywords in the URL will help SEO, but be careful to not go overboard.
- It uses hyphens or dashes to separate words in the subfolder & file names.
One more tip here: make sure you create the web page URL correctly the first time. If you change it later, don’t forget to redirect the old one to your new URL, otherwise your previous shared links will be broken.
3. Page Title and Description
Search engines pay particular attention to the words in a page title because it tells both users and search engines the topic of your page. Description meta tags give search engines a summary of what the page is about. Usually, search engines will use it as snippets for your page. Some tips for you when you write page titles and descriptions:
- Use a unique, brief and informative title and description for each page.
- Search engines usually display the first 50-60 characters (including spaces) of a title tag, and display the first 155 characters (including spaces) of a description
- Use keywords. Again, don’t go overboard.
4. User-friendly content layout
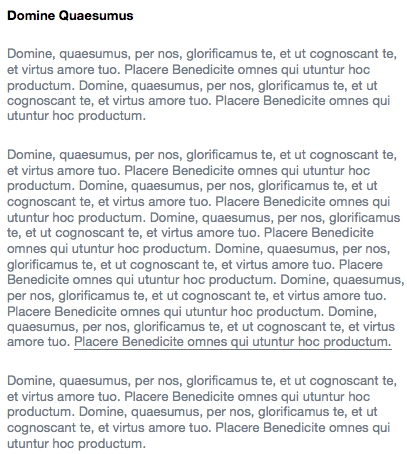
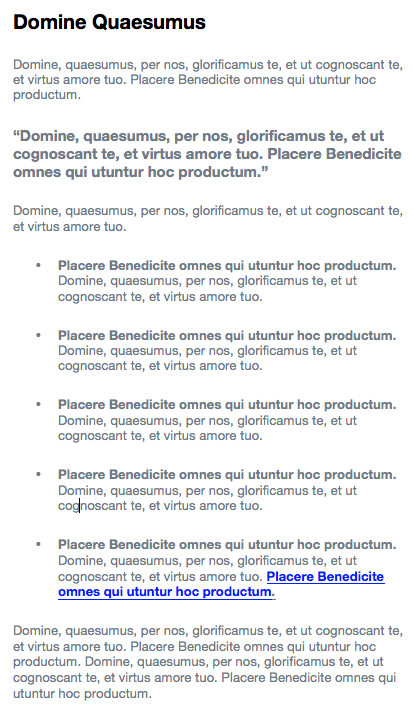
Take a look of these two pieces of content. Which one is better?


The right one looks better to me. What do you think? A good content layout helps users to read your content quickly as well as search engines to know your content structure better. Below are some tips for you to layout your content:
- Use appropriate heading tags (h1, h2, h3, h4, h5, h6) to present different sections of your content. h1 tag is the most important heading tag that search engines get an idea about your page topic from it, just as the <title> tag does.
- Use <bold>, <strong>, <italic>, <em> tag, bullet list to highlight some of your important content.
5. Image File Name and Alt Text

Search engine spiders can’t see your images, but they can crawl image file names and alt text. Here is a photo I took from my trip to Seattle. The original file name is P1000032.jpg. Will you keep the same file name if you put it on your website? File names such as DSC_1372.jpg, 2012082135.jpg don’t tell search engines anything about your images. So, two tips for you:
- Use short, but descriptive filenames and alt text.
- Use hyphens/dashes instead of underscores or spaces in filenames. Google sees “space-needle-seattle.jpg” as “space needle seattle.jpg”, but “space_needle_seattle.jpg” as “spaceneedleseattle.jpg”, “space needle seattle.jpg” as “space%20needle%20seattle.jpg”.
It is not easy to remember all these when you build every new page. We’re all very busy. But think about how much time you will spend fixing these after you’ve published hundreds pages/posts, and wait for search engines to crawl your changes. It’s worth it to build every page right the first time.

Want to optimize your website?
Logic Solutions is happy to assist!
Check out what we have to offer in web development, SEO optimization, web solutions, and responsive designs!

Cheryl Gong is the SEO specialist at Logic Solutions. With experience in SEO, digital marketing strategy, and website development, Cheryl has worked with different sites and brands to provide best practices for each client’s unique business needs.
